
Vue 单文件组件是 Vue.js 框架中的一种重要特性,它可以让开发者将 HTML、CSS 和 JavaScript 代码封装在一个文件中,使得开发者可以更加方便地创建和管理复杂的应用。
Vue 单文件组件的文件格式是 .vue,它包含了三个部分:template、script 和 style。template 部分用于定义 HTML 结构;script 部分用于定义 JavaScript 代码;style 部分用于定义 CSS 样式。
<template>
<div>Hello World!</div>
</template>
<script>
export default {};
</script>
<style scoped> // scoped 表示样式只作用于当前组件内部
div { color: red } // 设置 div 的字体颜色为红色
</style>
Vue 单文件组件拥有很多优势,其中最重要的一个优势就是能够更好地进行代码复用。通过将 HTML、CSS 和 JavaScript 代码封装在一个文件中,我们可以将这个文件拷贝到其它项目中使用,而不需要重复写相同的代码。此外,Vue 单文件组件还能帮助我们更好地进行代码的整理和优化。
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: "#container "}) 在每个页面内指定一个容器元素。
这种方案在只是使用 JavaScript 增强某个视图的中小型项目中表现得很好。然而在更复杂的项目中,或者当你的前端完全采用 JavaScript 驱动的时候,以下弊端就显现出来:
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 Webpack 或 Browserify 等构建工具。
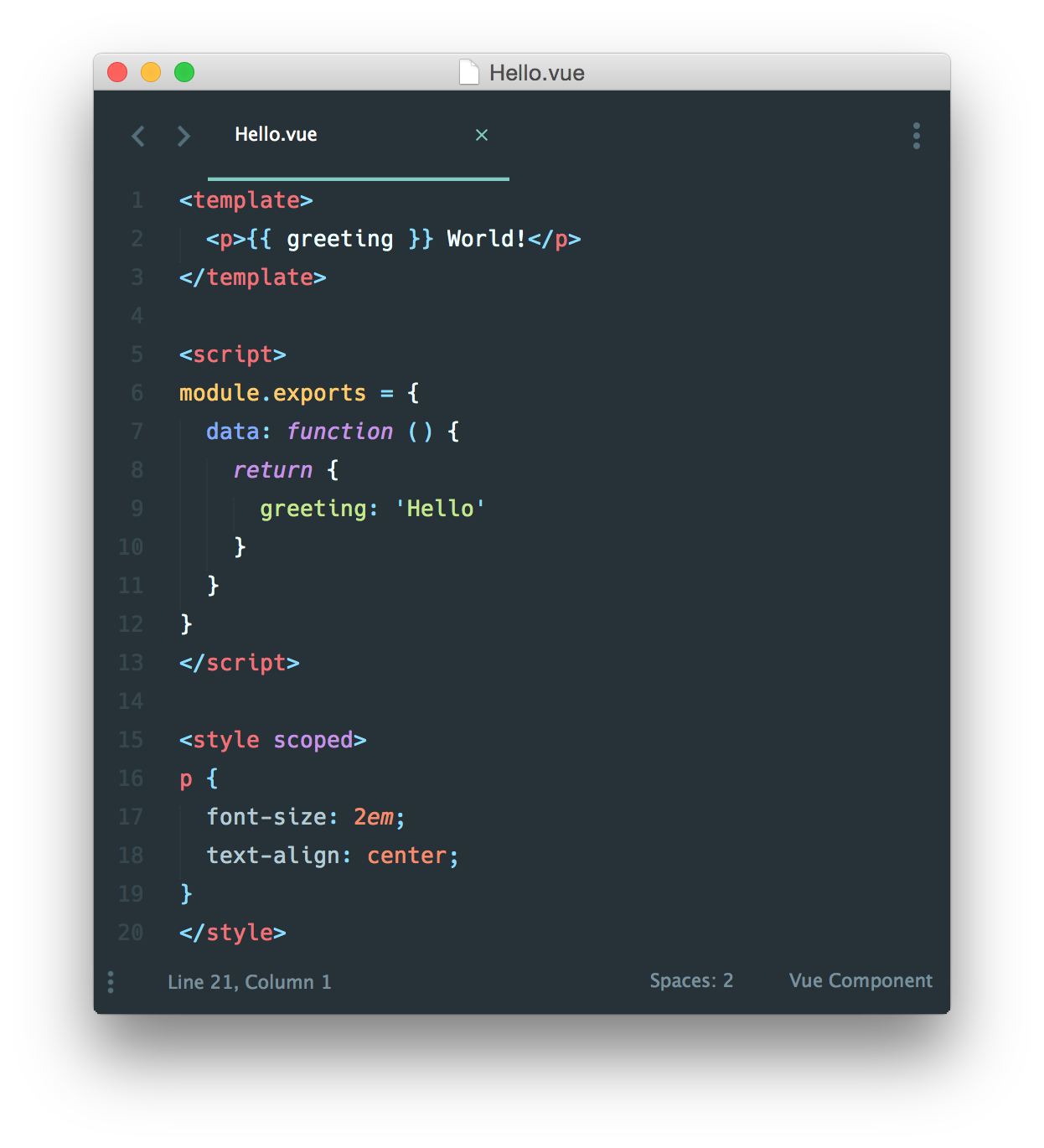
这是一个文件名为 Hello.vue 的简单实例:

现在我们获得:
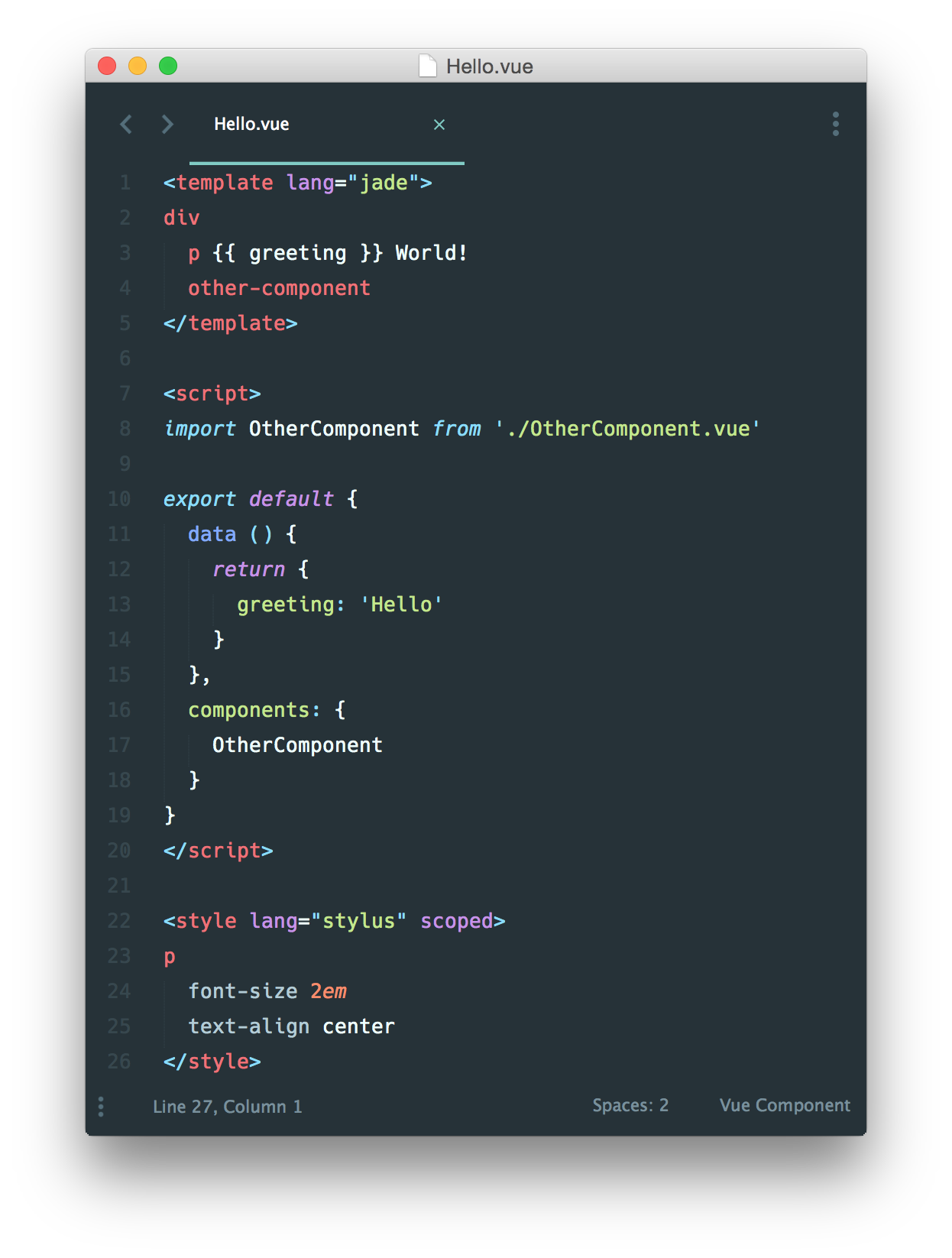
正如我们说过的,我们可以使用预处理器来构建简洁和功能更丰富的组件,比如 Jade,Babel (with ES2015 modules),和 Stylus。

这些特定的语言只是例子,你可以只是简单地使用 Buble,TypeScript,SCSS,PostCSS - 或者其他任何能够帮助你提高生产力的预处理器。
有了 .vue 组件,我们就进入了高级 JavaScirpt 应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
在你花一些时日了解这些资源之后,我们建议你参考 webpack-simple 。只要遵循指示,你就能很快的运行一个用到 .vue 组件,ES2015 和 热重载( hot-reloading ) 的Vue项目!
这个模板使用 Webpack,一个能将多个模块打包成最终应用的模块打包工具。 这个视频 介绍了Webpack的更多相关信息。 学习了这些基础知识后, 你可能想看看 这个在 Egghead.io上的 高级 Webpack 课程。
在 Webpack中,每个模块被打包到 bundle 之前都由一个相应的 “loader” 来转换,Vue 也提供 vue-loader 插件来执行 .vue 单文件组件 的转换. 这个 webpack-simple 模板已经为你准备好了所有的东西,但是如果你想了解更多关于 .vue 组件和 Webpack 如何一起运转的信息,你可以阅读 vue-loader 的文档。
无论你更钟情 Webpack 或是 Browserify,我们为简单的和更复杂的项目都提供了一些文档模板。我们建议浏览 github.com/vuejs-templates,找到你需要的部分,然后参考 README 中的说明,使用 vue-cli 工具生成新的项目。
Webpack 中,每个模块在构建前被加载器转变,Vue 官方插件 vue-loader 用来转变 .vue单文件组件。 webpack-simple 模板已经准备好了一切, 如果要更多了解 .vue 如何和 Webpack 配合工作, 请看 vue-loader 文档。
删除警告为了减少文件大小,Vue 精简独立版本已经删除了所有警告,但是当你使用 Webpack 或 Browserify 等工具时,你需要一些额...
Vue.js2.0官方路由对于大多数单页面应用,都推荐使用官方支持的vue-router库。更多细节可以看vue-router文档。从零开始简单的路...
类 Flux 状态管理的官方实现由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长。为了解决这个问...
配置和工具任何兼容基于模块的构建系统都可以正常使用,但如果你需要一个具体的建议,可以使用Karma进行自动化测试。它有很多社...
需要服务端渲染(SSR)吗?在开始服务端渲染前,我们先看看它能给我们带来什么,以及什么时候需要用它。SEO(搜索引擎优化)谷歌...