
Vue中的状态管理是一种模式,它可以帮助我们更好地管理应用程序中的数据和行为。它可以让我们将复杂的应用程序分解为一些可重用的部分,并使用一些有意义的方式来处理数据和行为。
Vue中的状态管理是基于Vuex这个JavaScript库来实现的,它是一个集中式存储,用于存储应用状态。它将所有的组件共享同一个存储,这样就可以跟踪数据流动,并保证所有数据都是一致性和可预测性。
Vuex使用四个核心概念来帮助我们实施状态管理:state、getters、mutations 和 actions。state 是存储数据的地方;getters 是 state 的计算属性;mutations 是保存对 state 的修改函数;actions 是异步保存对 state 的修改函数。
// 初始化state
const state = {
count: 0
};
// getters
const getters = {
count: (state) => {
return state.count;
}
};
// mutations
const mutations = {
increment(state) { // 增加count
state.count++;
},
decrement(state) { // 减少count
state.count--;
}
};
// actions
const actions = {
increment({ commit }) { // 这里使用es6语法,commit是store.commit()方法,传入mutation名字即可执行mutation里面的函数
commit('increment');
},
decrement({ commit }) { // 这里使用es6语法,commit是store.commit()方法,传入mutation名字即可执行mutation里面的函数
commit('decrement');
}
};
由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长。为了解决这个问题,Vue 提供 vuex: 我们有受到 Elm 启发的状态管理库。vuex 甚至集成到 vue-devtools,无需配置即可访问时光旅行。
如果你是来自 React 的开发者,你可能会对 vuex 和 redux 间的差异表示关注,redux 是 React 生态环境中最流行的 Flux 实现。Redux 事实上无法感知视图层,所以它能够轻松的通过一些简单绑定和Vue一起使用。vuex区别在于它是一个专门为 vue 应用所设计。这使得它能够更好地和vue进行整合,同时提供简洁的API和改善过的开发体验。
经常被忽略的是,Vue 应用中原始 data 对象的实际来源 - 当访问数据对象时,一个 Vue 实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
const sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})现在当 sourceOfTruth 发生变化,vmA 和 vmB 都将自动的更新引用它们的视图。子组件们的每个实例也会通过 this.$root.$data 去访问。现在我们有了唯一的实际来源,但是,调试将会变为噩梦。任何时间,我们应用中的任何部分,在任何数据改变后,都不会留下变更过的记录。
为了解决这个问题,我们采用一个简单的 store 模式:
var store = {
debug: true,
state: {
message: "Hello!"
},
setMessageAction (newValue) {
this.debug && console.log("setMessageAction triggered with", newValue)
this.state.message = newValue
},
clearMessageAction () {
this.debug && console.log("clearMessageAction triggered")
this.state.message = "action B triggered"
}
}需要注意,所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的 mutation 将会发生,以及它们是如何被触发。当错误出现时,我们现在也会有一个 log 记录 bug 之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
}) 
重要的是,注意你不应该在 action 中 替换原始的状态对象 - 组件和 store 需要引用同一个共享对象,mutation 才能够被观察。
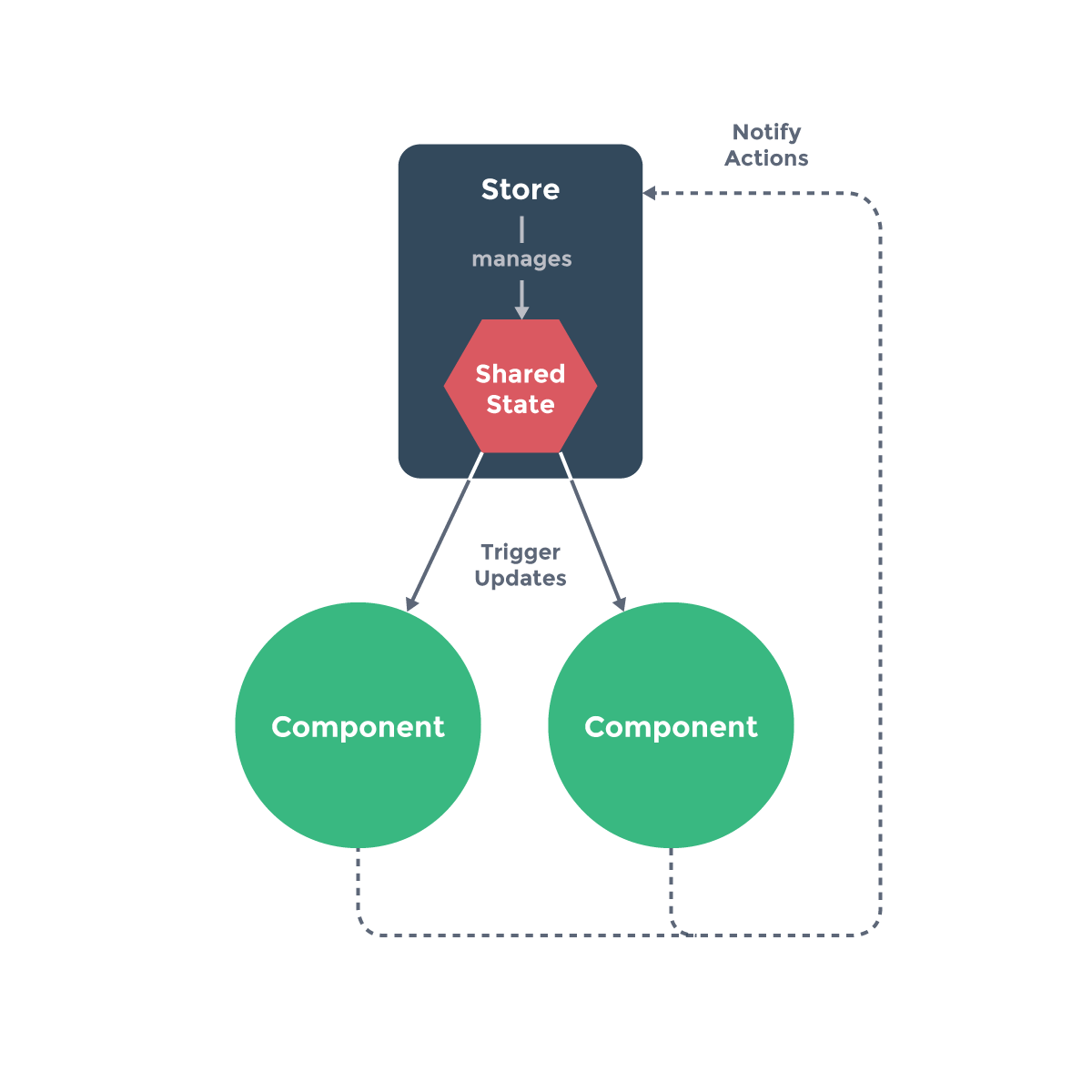
接着我们继续延伸约定,组件不允许直接修改属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,我们最终达成了 Flux 架构。这样约定的好处是,我们能够记录所有 store 中发生的 state 改变,同时实现能做到记录变更 (mutation) 、保存状态快照、历史回滚/时光旅行的先进的调试工具。
说了一圈其实又回到了vuex ,如果你已经读到这儿,或许可以去尝试一下!
配置和工具任何兼容基于模块的构建系统都可以正常使用,但如果你需要一个具体的建议,可以使用Karma进行自动化测试。它有很多社...
需要服务端渲染(SSR)吗?在开始服务端渲染前,我们先看看它能给我们带来什么,以及什么时候需要用它。SEO(搜索引擎优化)谷歌...
ReactReact 和 Vue 有许多相似之处,它们都有:使用 Virtual DOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将...
基础用法你可以用v-model指令在表单input、textarea及select元素上创建双向数据绑定。它会根据控件类型自动选取...